カエレバの基本的な設定は「カエレバの設定使い方、ボタンなどのcssの装飾の仕方」
はこちらの記事で詳しく書いてみたので、今日は各amazonアソシエイト、楽天アフィリエイト、yahooショッピングのリンクをボタンにしていくCSSを紹介したいと思います。
目次
カエレバでリンクをボタンにするCSS
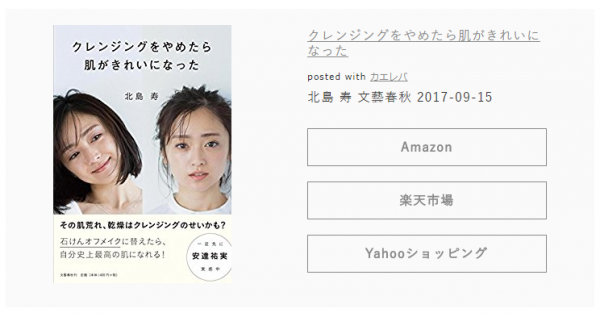
まず普通にコードをコピーしてきて張り付けるとこのようなかたちで表示されます。


リンクはしっかり表示されるもののテキストでの表示になっているので、ボタンとして認識されにくいね
ということでCSSの登場です。
まず各リンクテキストに囲われているdiv要素のclass名、その中のaタグにCSSを付与していきます。
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a {
display: block;
background: #FDE4DC;
text-decoration: none;
text-align: center;
padding: 10px;
border-bottom: solid 2px #9C9996;
border-radius: 7px; }
@media screen and (max-width: 640px) {
.kaerebalink-box {
display: block;
}
}


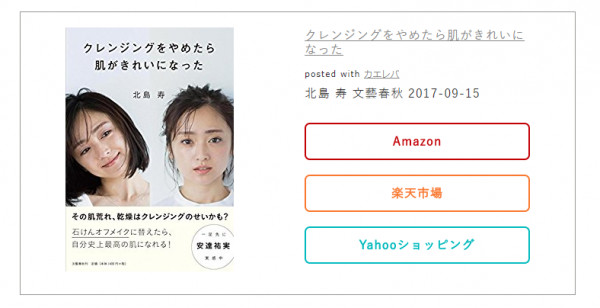
するとこんな感じにボタンになったけど、ボタンのサイズが横幅いっぱいになってしまっていてなんだか見づらい感じ。
というわけで左右のボックスのサイズなどを変更していくよ^^
カエレバで左右のボックスのサイズを変更するCSS
カエレバさんのコードをそのままコピーしてくると
左側の商品画像にfloat: left;のCSSが付与されているのですが、最近はボックスを並べる時には断然flexboxが簡単なのでそれをCSSへ入れていきます。
更にスマホで表示するときには横並びだと商品画像が小さくなってしまうため、
縦並びにしてあげます。
後はこのカエレバのリンク全体を線で囲って見やすくします。
.kaerebalink-box {
border: 1px #9C9996 solid;
margin: 20px 0;
display: flex;
align-items: center;
padding: 20px;
box-sizing: border-box;
justify-content: space-around;
}
.booklink-footer {
display: none;
}
@media screen and (max-width: 640px) {
.kaerebalink-box {
display: block;
}
}
.kaerebalink-info {
width: 43%;
}
@media screen and (max-width: 640px) {
.kaerebalink-info {
width: 100%;
}
}
@media screen and (max-width: 640px) {
.kaerebalink-image {
margin: 0 0 20px 0!important;
text-align: center;
float: none!important;
}
}

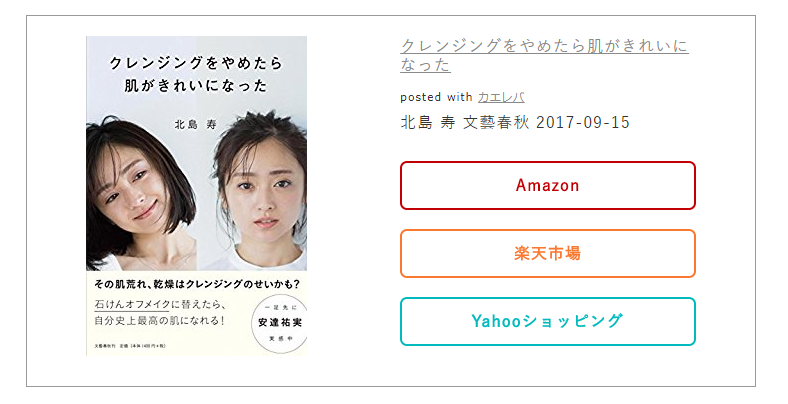
やったー綺麗なサイズ感になりました。
スマホ表示

みやすくなったかな^^
ちなみにボタンのデザインはいろいろ変えられるので、以下に説明文を含んだCSSを置いておきます
カエレバの装飾CSSまとめ
ボタンの影なしでカラーをカラフルなものに変更するCSSです。

/*ボタンの基本設定*/
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a {
display: block;
text-decoration: none;
text-align: center;
padding: 13px;
}
/*amazonのボタンの装飾*/
.shoplinkamazon a {
background: #c20004;
border-radius: 7px;
color: #fff;
}
/*楽天のボタンの装飾*/
.shoplinkrakuten a {
background: #FA7830;
border-radius: 7px;
color: #fff;
}
/*yahooのボタンの装飾*/
.shoplinkyahoo a {
background: #00BABE;
border-radius: 7px;
color: #fff;
}
/*カエレバボックス全体の装飾*/
.kaerebalink-box {
border: 1px #9C9996 solid;/*回りの線の装飾*/
margin: 20px 0;
display: flex;
align-items: center;
padding: 20px;
box-sizing: border-box;
justify-content: space-around;
}
@media screen and (max-width: 640px) {
.kaerebalink-box {
display: block;
}
}
.booklink-footer {
display: none;
}
.kaerebalink-info {
width: 43%;/*右側のテキストのボックスの横幅*/
font-size: 16px;/*文字のサイズ*/
}
@media screen and (max-width: 640px) {
.kaerebalink-info {
width: 100%;
}
}
@media screen and (max-width: 640px) {
.kaerebalink-image {
margin: 0 0 20px 0!important;
text-align: center;
float: none!important;
}
}
ボタンの背景なし、線に色を付けるCSS

/*ボタンの基本設定*/
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a {
display: block;
text-decoration: none;
text-align: center;
padding: 13px;
}
/*amazonのボタンの装飾*/
.shoplinkamazon a {
border: solid 2px #c20004;
border-radius: 7px;
color: #c20004;
font-weight: bold;
}
/*楽天のボタンの装飾*/
.shoplinkrakuten a {
border: solid 2px #FA7830;
border-radius: 7px;
color: #FA7830;
font-weight: bold;
}
/*yahooのボタンの装飾*/
.shoplinkyahoo a {
border: solid 2px #00BABE;
border-radius: 7px;
color: #00BABE;
font-weight: bold;
}
/*カエレバボックス全体の装飾*/
.kaerebalink-box {
border: 1px #9C9996 solid;/*回りの線の装飾*/
margin: 20px 0;
display: flex;
align-items: center;
padding: 20px;
box-sizing: border-box;
justify-content: space-around;
}
@media screen and (max-width: 640px) {
.kaerebalink-box {
display: block;
}
}
.booklink-footer {
display: none;
}
.kaerebalink-info {
width: 43%;/*右側のテキストのボックスの横幅*/
font-size: 16px;/*文字のサイズ*/
}
@media screen and (max-width: 640px) {
.kaerebalink-info {
width: 100%;
}
}
@media screen and (max-width: 640px) {
.kaerebalink-image {
margin: 0 0 20px 0!important;
text-align: center;
float: none!important;
}
}
背景に色を付ける、ボタンを四角いままにするCSS

/*ボタンの基本設定*/
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a {
display: block;
text-decoration: none;
text-align: center;
padding: 13px;
}
/*amazonのボタンの装飾*/
.shoplinkamazon a {
border: solid 1px #8a8a8a;
color: #8a8a8a;
font-weight: bold;
}
/*楽天のボタンの装飾*/
.shoplinkrakuten a {
border: solid 1px #8a8a8a;
color: #8a8a8a;
font-weight: bold;
}
/*yahooのボタンの装飾*/
.shoplinkyahoo a {
border: solid 1px #8a8a8a;
color: #8a8a8a;
font-weight: bold;
}
/*カエレバボックス全体の装飾*/
.kaerebalink-box {
background: #fafafa;;/*背景色*/
margin: 20px 0;
display: flex;
align-items: center;
padding: 20px;
box-sizing: border-box;
justify-content: space-around;
}
@media screen and (max-width: 640px) {
.kaerebalink-box {
display: block;
}
}
.booklink-footer {
display: none;
}
.kaerebalink-info {
width: 43%;/*右側のテキストのボックスの横幅*/
font-size: 16px;/*文字のサイズ*/
}
@media screen and (max-width: 640px) {
.kaerebalink-info {
width: 100%;
}
}
@media screen and (max-width: 640px) {
.kaerebalink-image {
margin: 0 0 20px 0!important;
text-align: center;
float: none!important;
}
}
こんな感じで簡単に装飾できます!!
@media screen and (max-width: 640px) {
}
の部分がスマホ表示の時、という意味なので、
スマホ表示で別のCSSファイルがあるという場合は、こちらの中のコードをスマホ用のCSSに張り付けよう
HTMLやCSSを学ぶのにおすすめの本
図なども多くてみていてわかりやすい本です^^
ボリュームがすごく読み応えのある本なので、まったくの初心者の方ではなく、
ある程度自分でいじってきたけど、基本のことはわからないなぁ。という方にお勧めの本です。
わたしもそうですが、独学でやってきていると、知らなくて、よけいなコードを書いてしまっていたりしがち。
一度教科書的な本を読むと全然違ってくると思います。





コメント
とても可愛い雰囲気になるので是非まねしてみたく頑張ってみたのですが。。。
CSSコードはどの部分に貼り付けば良いのかわからないで右往左往色々試したのですうまく表示に至りません
よければ教えていただけますと幸いです